Beta des Firefox 5 mit CSS-Animationen
In der jetzt veröffentlichten Beta des kommenden Firefox 5 lassen sich erstmals HTML-Elemente per CSS animieren. JavaScript-, Canvas-, Speicher- und Netzoperationen sollen schneller ausgeführt werden.
Nachdem die Mozilla-Entwickler zu einem ähnlichen Versionsmodell wie Google mit seinem Chrome-Browser übergegangen [1] sind, haben sie jetzt die erste Beta des Firefox 5 vorgelegt. In vier Wochen soll bereits die Produktivversion [2] folgen. Größte Neuerung ist die Unterstützung von CSS-Animationen [3], die andere Browser wie Safari schon länger bieten. Die gleichzeitig erschienene Beta des Firefox 5 für Android [4] kann Do-Not-Track-Header senden – wie die Entwickler schreiben, "als erster mobiler Browser überhaupt".

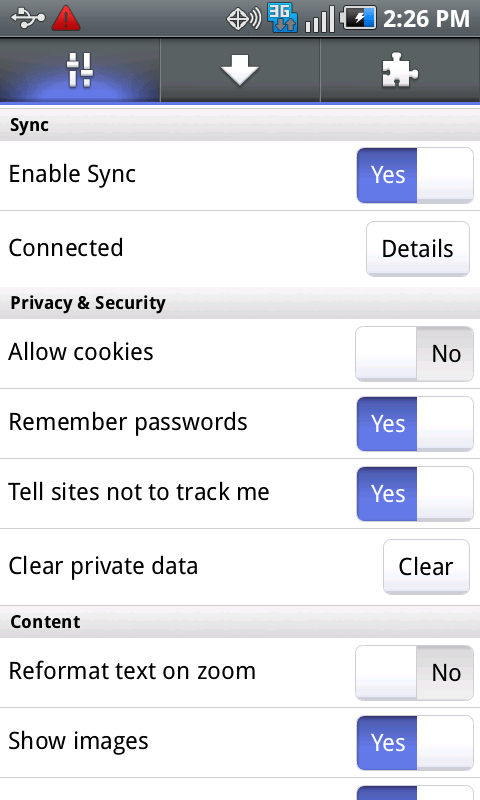
(Bild: mozilla.com)
Bei einer CSS-Animation legt der Entwickler ihre Dauer und ihren Namen in den CSS-Regeln für das betreffende HTML-Element fest. Dem mit diesem Namen kombinierten Selektor @keyframes folgen dann Regeln, die Start- und Endpunkt sowie eventuelle Zwischenstadien des Elements beschreiben. Ähnlich wie bei der Browser-Engine Webkit ist allen Attributen noch ein -moz- vorangestellt, um sie als nicht endgültig zu kennzeichnen. [Update] Die ursprünglich fehlerhaften Beispiele [5] für Webkit-Browser sind jetzt korrigiert.
Wer einen Beta- oder Aurora-Browser benutzt, kann jetzt leichter zu der jeweiligen anderen Version wechseln [6]. Die Einstellung für den Do-Not-Track-Header [7] haben die Entwickler in "Tools/Options/Privacy" verschoben, wo sie einfacher zu finden sein soll. Mit diesem Header können Anwender Websites signalisieren, dass sie keine Speicherung ihres Surf-Verhaltens wünschen. Ob die Sites darauf reagieren, bleibt ihnen überlassen.
Weitere Änderungen betreffen unter anderem eine Beschleunigung des JSON-Parser [8] und die Unterstützung der click [9]-Methode [10] für alle HTML-Elemente. Letzteres ist in HTML5 vorgesehen. Die Release-Notes [11] führen alle Änderungen auf. Eine Modifikation [12] betrifft unter Umständen Autoren von Erweiterungen: Die Eigenschaft navigator.language enthält nun denselben Wert wie der HTTP-Header Accept-Language. Bislang konnten sich beide Einträge unterscheiden, wobei die Property die Sprache des Browser-GUI bestimmte und der Header die bevorzugte Lokalisierung angezeigter Webseiten.
(ck [13])
URL dieses Artikels:
https://www.heise.de/-1247325
Links in diesem Artikel:
[1] https://www.heise.de/news/Mozilla-Firefox-Aurora-kommt-vor-Beta-kommt-vor-Release-1227815.html
[2] https://www.heise.de/news/Firefox-5-soll-am-21-Juni-erscheinen-1224379.html
[3] https://developer.mozilla.org/en/CSS/CSS_animations
[4] http://blog.mozilla.com/futurereleases/2011/05/20/firefoxbetaformobile/
[5] https://developer.mozilla.org/en/CSS/CSS_animations#Examples
[6] http://support.mozilla.com/de/kb/how-do-i-switch-update-channels
[7] http://dnt.mozilla.org/
[8] https://bugzilla.mozilla.org/show_bug.cgi?id=589664
[9] https://developer.mozilla.org/en/DOM/element.click
[10] https://developer.mozilla.org/en/DOM/element.click
[11] http://www.mozilla.com/en-US/firefox/5.0beta/releasenotes/buglist.html
[12] https://bugzilla.mozilla.org/show_bug.cgi?id=55366
[13] mailto:ck@ix.de
Copyright © 2011 Heise Medien